Maybe you want to add some vibration pattern to your BI2 toy? With the Blynk app you can easily add a slider to control the speed of the vibration motor. But how do you implement a sinus mode? First, you have to introduce a way to remember that you are in this sinus mode. this is easily done by introducing…
Tag: programming
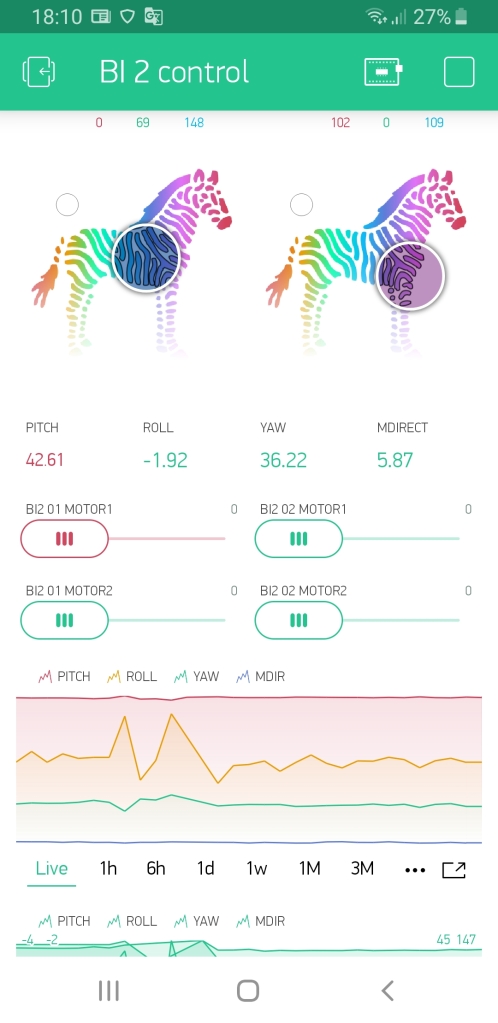
Controlling two BI2 with Blynk
Controlling more than one body interaction 2 boards is very easy.
At first go to project settings in the Blynk app, go to devices and add a new device.
Then create a new device and press Email. You will get an Email with the auth token.
Add slider widget for the motor and another ZEGBRA widget for controlling the LED. For LED select a new virtual pin, e.g. V10.
You can start with this ready made app:
- Download Blynk App: http://j.mp/blynk_Android or http://j.mp/blynk_iOS
- Touch the QR-code icon and point the camera to the code below
It should look like this:
Then reuse the code from this blog post.
Change the following:
- fill-in the auth token which you got per Email
- change the name of the virtual pin V0 (for the LED) to e.g. V10 (the same name as in the Blynk app)
That’s it!
Sending motion data to the Blynk app (part 2 of the Blynk tutorial)
In the first blog post we explained the basics of controlling the body interaction 2 (BI2) vibrator development board using the concept of (virtual) pins. This time we want to send data from the BI2 board to the Blynk app. The BI2 has the MPU-9250 9DoF (9 Degrees of Freedom) IMU (Inertial Measurement Unit) sensor on board. This sensor is a combination of an accelerometer, gyroscope and magnetometer. Especially the accelerometer is important for motion detection. This could be used for controlling the vibrator as show with the body interaction 1 (BI1).
For measuring the motion data we use the asukiaa library. Please search and install the library in the Arduino library manager.
In the program code the library must be included and a MPU9250 sensor object must be defined. Finally we need several variables of the type float.
#include <MPU9250_asukiaaa.h> MPU9250 mySensor; float aX, aY, aZ, mDirection, pitch, roll, yaw;
In the setup part of the program we need to tell the MPU9250 how it is connected to the ESP8266 microcontroller. [The MPU9250 IMU is connected by the I2C bus to the ESP8266 microcontroller: the sda pin of the IMU is connected to pin 4, the scl pin to pin 5. The connection between MPU9250 and ESP8266 is managed with the standard Wire library.]
For using the accelerometer and magnetometer we have to initialize the sensor with a begiAccel() call to the IMU library.
Wire.begin(4, 5); //sda, scl mySensor.setWire(&Wire); mySensor.beginAccel(); mySensor.beginMag();
We have to tell the program how often data is sent to the app. Therefore we need an important concept in microcontroller programming:
Timer
With the help of the timer we can tell the microcontroller to do a given tasks again and again e.g. after 1000 microsecond. You cannot use the delay function to pass time as this would interrupt the important call to the Blynk.run(); function which is located in the loop part of the program.
First we have to define an object of type Timer.
BlynkTimer timer;
In the setup part we have to say how often what the timer has to do. in this example the timer will call the function myTimerEvent every 1000 microsecond.
timer.setInterval(1000L, myTimerEvent);
In the loop part of the program we have to call the timer to keep things going:
timer.run(); // Initiates BlynkTimer
Now we need the function myTimerEvent what has to be done every 1000 seconds.
void myTimerEvent()
{
// here add was has to be done
}
First we have to update the sensors (accelUpdate, magUpdate). Then we read out the acceleration data in the X, Y and direction. You can already use this data but they are hard to catch. Therefore we can calculate the pitch, roll and yaw. These are angles from -180° to +180°. The calculation is complicated and I don’t understand it. But with the given formulas you get a very rough approximation which makes the data quite accessible.
void myTimerEvent() {
mySensor.accelUpdate();
aX = mySensor.accelX();
aY = mySensor.accelY();
aZ = mySensor.accelZ();
// calculate pitch, roll, yaw (raw approximation)
float pitch = 180 * atan (aX/sqrt(aY*aY + aZ*aZ))/M_PI;
float roll = 180 * atan (aY/sqrt(aX*aX + aZ*aZ))/M_PI;
float yaw = 180 * atan (aZ/sqrt(aX*aX + aZ*aZ))/M_PI;
// read gyroscope update
mySensor.magUpdate();
mDirection = mySensor.magHorizDirection();
}
Finally we send the data back to the Blynk app. Now we use the virtual pins. For the variables pitch we use virtual pin 2 (V2), for roll V3, for yaw V4 and for mDirection V5. We have to add the following line to the myTimerEvent function.
void myTimerEvent() {
// send data to app via virtual ports, e.g. virtual pin V2 is set to pitch
Blynk.virtualWrite(V2, pitch);
Blynk.virtualWrite(V3, roll);
Blynk.virtualWrite(V4, yaw);
Blynk.virtualWrite(V5, mDirection);
}
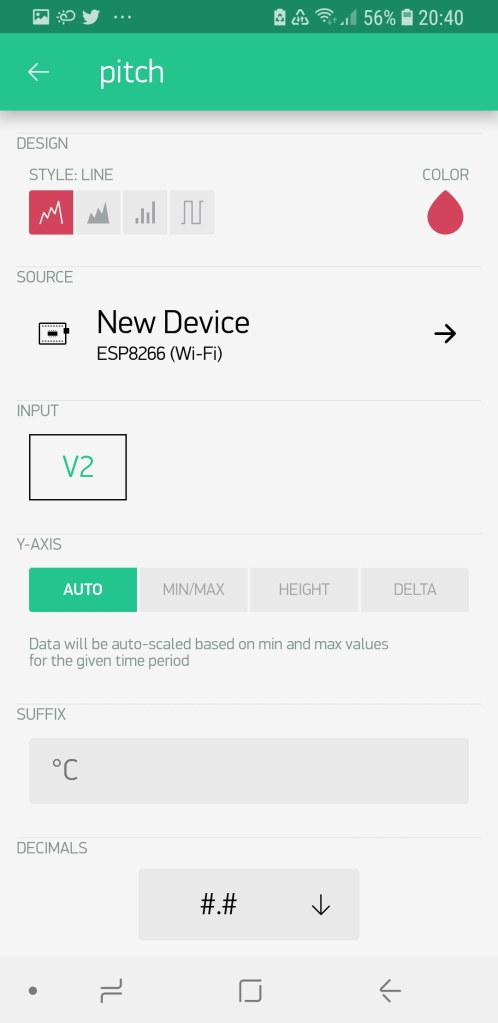
Now the data are continously sent to the Blynk app. To visualize the data we add the widget SuperChart.
For each variable we have to define the input (virtual) pin. For pitch we use the virtual pin V2. In addition we define the color and style of the graph and more.
Finally the super graph shows us the date from the accelerometer which are updated every second.
First part of the tutorial (setup Arduino, setup Blynk, LED and motor control) is here
Here is the complete code:
/*************************************************************
bodyinteraction.org
sample program for reading MPU data, setting LED color and motor speed
*/
#define BLYNK_PRINT Serial
// include this library in the Arduino library manager
#include "FastLED.h"
// How many leds in your strip?
#define NUM_LEDS 1
// LED data pin is connected to pin?
#define DATA_PIN 14
// Define the array of leds
CRGB leds[NUM_LEDS];
int wave;
// include this library in the Arduino library manager
#include <MPU9250_asukiaaa.h>
MPU9250 mySensor;
float aX, aY, aZ, mDirection, pitch, roll, yaw;
#include <ESP8266WiFi.h>
#include <BlynkSimpleEsp8266.h>
// You should get Auth Token in the Blynk App.
// Go to the Project Settings (nut icon).
char auth[] = "Your Auth Token XXXXXXXXXX";
// Your WiFi credentials.
char ssid[] = "YOUR SSID XXXXXXXXXXXXXX";
char pass[] = "YOUR Password XXXXXXXXXXXX";
BlynkTimer timer;
void myTimerEvent()
{
// read acceleration data
mySensor.accelUpdate();
aX = mySensor.accelX();
aY = mySensor.accelY();
aZ = mySensor.accelZ();
// read gyroscope update
mySensor.magUpdate();
mDirection = mySensor.magHorizDirection();
// calculate pitch, roll, yaw (raw approximation)
float pitch = 180 * atan (aX/sqrt(aY*aY + aZ*aZ))/M_PI;
float roll = 180 * atan (aY/sqrt(aX*aX + aZ*aZ))/M_PI;
float yaw = 180 * atan (aZ/sqrt(aX*aX + aZ*aZ))/M_PI;
// send data to app via virtual ports, e.g. virtual pin V2 is set to pitch
Blynk.virtualWrite(V2, pitch);
Blynk.virtualWrite(V3, roll);
Blynk.virtualWrite(V4, yaw);
Blynk.virtualWrite(V5, mDirection);
}
BLYNK_WRITE(V0) // set RGB color values which are transmitted from the app as V0 (virtual pin 0)
{
int i = param[0].asInt();
int j = param[1].asInt();
int k = param[2].asInt();
leds[0].setRGB(j,i,k);
FastLED.show();
}
void setup()
{
Serial.begin(115200);
FastLED.addLeds<WS2812B, DATA_PIN, RGB>(leds, NUM_LEDS);
Wire.begin(4, 5); //sda, scl
mySensor.setWire(&Wire);
mySensor.beginAccel();
mySensor.beginMag();
Blynk.begin(auth, ssid, pass);
timer.setInterval(1000L, myTimerEvent);
}
void loop()
{
Blynk.run();
timer.run(); // Initiates BlynkTimer
}
Please feel free to comment or write to jacardano@gmail.com
Programming the body interaction 2 (BI2) with Blynk part 1
This in an intro to using and programming the BI2 with the Blnyk app. Read here how to set up Arduino. For a more general basic intro (based on the body interaction 1 board) read here.
Pins
 The communication between app and BI2 microcontroller is realized by pins. The idea is very easy: Each widget in the Blynk app is connected to a physical pin of the microcontroller. Every microcontroller has several pins where you can connect other electronic parts like a LED or a vibration motor. For each pin you have to configure if it is a output or input pin. Output pins are for controlling actuators, like LED, motor or display. Input pins are connected to sensors, like buttons, temperature sensors, acceleration sensor. In addition each pin can be digital, analog or virtual.
The communication between app and BI2 microcontroller is realized by pins. The idea is very easy: Each widget in the Blynk app is connected to a physical pin of the microcontroller. Every microcontroller has several pins where you can connect other electronic parts like a LED or a vibration motor. For each pin you have to configure if it is a output or input pin. Output pins are for controlling actuators, like LED, motor or display. Input pins are connected to sensors, like buttons, temperature sensors, acceleration sensor. In addition each pin can be digital, analog or virtual.
Digital output pins can only set the actuator to on or off e.g. turning the LED on or off. Analog pins can set the actuator to a specific value in a given range. Usual this in done in the range [0..255] or [0..1023]. For a motor 0 will set the motor off, 50 may be make the motor move very slowly and 255 will be full speed. An analog output pin is sometimes called PWM. (PWM is a method to simulate an analog signal with a sequence of digital on/off signals.)
Digital input pins can read the position of a button (on/off). Analog input pins can read a value in a given range, e.g. the acceleration in the X-axis or the temperature.
So what you have to do to connect a widget to a pin? Just set the widget (e.g. on/off switch widget) to the pin you want to set on/off (e.g. a pin which is connected to a LED). That’s all. No programming required. All you need is this small program which must be uploaded to the microcontroller with the Arduino IDE.
The body interaction 2 use the ESP8266 microcontroller. There are 16 pins, all could be used as digital or analog, input or output. But only pin 12 and 13 are free to use (the rest if for internal communication). Pin 14 is connected to the LED WS2821B.
The Arduino sketch
The first 3 lines are for configuring Blynk and using two libraries. The 3 variables auth, ssid and pass are defined. (The variables are from thy type char (=character) and in this case it is not only one character but an array which you can see by the “[” and “]”. Here you have to add your AUTH token from the Blynk app, and SSID and password from your local WLAN/WIFI.
#define BLYNK_PRINT Serial #include <ESP8266WiFi.h> #include <BlynkSimpleEsp8266.h> char auth[] = "XXXXXXXXXXXXXXXXXXXXXXXXXXX"; char ssid[] = "XXXXXXXX"; char pass[] = "XXXXXXXX";
Each Arduino program consists of a setup and a loop procedure. The setup is called only one time when the microcontroller is started (or connected to a battery). It is used to initialize the microcontroller, in this case Blynk is started. The loop will be called indefinitely and all statements are executed in the given order. To get Blynk running you have to call Blynk again and again (“Blynk.run();”). According to the Blynk manual, you should not add a delay() function here, because this could disturb the communication between the app and the microcontroller.
void setup() {
Blynk.begin(auth, ssid, pass);
}
void loop() {
Blynk.run();
}
Virtual pins
 So far communication is only possible with physical pins. But how can you exchange other information? Maybe you want to tell the microcontroller to “shut up immediately”, or you want to play a given vibration pattern like a sinus curve. For this you can use “virtual pins”. (IMHO there is no reason to call this mean of data exchange “virtual” and it is has nothing to do with a pin. You can call it a variable or channel for data exchange.) The zeRGBa widget is a good example. The color of the LED is controlled by 3 values, the amount of red, green and blue color. This 3 values can be connected to one virtual pin (“V0”) and then they will be transmitted to the microcontroller. To change the color of the LED you have to program the microcontroller to read out the amount of each color and set the LED to the appropriate value.
So far communication is only possible with physical pins. But how can you exchange other information? Maybe you want to tell the microcontroller to “shut up immediately”, or you want to play a given vibration pattern like a sinus curve. For this you can use “virtual pins”. (IMHO there is no reason to call this mean of data exchange “virtual” and it is has nothing to do with a pin. You can call it a variable or channel for data exchange.) The zeRGBa widget is a good example. The color of the LED is controlled by 3 values, the amount of red, green and blue color. This 3 values can be connected to one virtual pin (“V0”) and then they will be transmitted to the microcontroller. To change the color of the LED you have to program the microcontroller to read out the amount of each color and set the LED to the appropriate value.
We will demonstrate virtual pins with the LED. The WS2821B LED is connected to pin 14, but you cannot control the LED directly by setting the pin to a given value. This is done by a library which controls the LED.
First we have to include the library, we use FastLED.
#include "FastLED.h"
Then we have to tell how many LEDs we have (you can put several of them in a chain). The BI2 has only one on board (but you can add more).
#define NUM_LEDS 1 // number of LEDs
The you have to tell to which physical pin the LED is connected (14). Finally you have to set up a (instance of an) object “CRGB” for the LED where all relevant data is hidden.
#define DATA_PIN 14 // pin for LED CRGB leds[NUM_LEDS]; // define the array of leds
Now comes the more difficult part. The zeRGBa widget has 3 values (one for red, one for green, one for blue) and all are put in the virtual variable V0.
We have add a new function called “BLYNK_WRITE(V0)”. To get the first value we have to read out “param[0]”, for the second “param[1]” etc. We want to store this first value in a variable “i” of the type integer. To assure that param[0] is also from the type integer we add “.asInt()”. The value for red is put in variable i, green in j and blue in k.
BLYNK_WRITE(V0) {
int i = param[0].asInt();
int j = param[1].asInt();
int k = param[2].asInt();
}
Now we have to tell the function BLYNK_WRITE what to do with the values i, j an k. This is done by using the method setRGB which is attached to the LED (which is number 0)
leds[0].setRGB(j,i,k);
Now we can make changes to other LEDs (if we have more than one). If you are ready you have to tell the LED to show the new color.
FastLED.show();
In addition a new statement has to be added to setup the LED within the setup part.
void setup() {
FastLED.addLeds<WS2812B, DATA_PIN, RGB>(leds, NUM_LEDS);
[...]
Now we can put everything together the script will look like this:
/*************************************************************
Controling the body interaction 2 board with the Blynk app
*/
#define BLYNK_PRINT Serial
#include <ESP8266WiFi.h>
#include <BlynkSimpleEsp8266.h>
// Auth Token infor the Blynk App.
char auth[] = "XXXXXXXXXXXXXXXXXXXXXXXXXXX";
// Your WiFi credentials.
char ssid[] = "XXXXXXXX";
char pass[] = "XXXXXXXX";
// Library for controlling the WS2821B (Neopixel) LED or LED strip
#include "FastLED.h"
#define NUM_LEDS 1 // number of LEDs
#define DATA_PIN 14 // pin for LED
CRGB leds[NUM_LEDS]; // define the array of leds
// This function set the LED color according to the selected RGB values in the app.
// RGB values are controlled in the app with zeRGBa widget
// values are stored in the virtual pin V0
// V0 consists of 3 values for Red, Green, Blue
BLYNK_WRITE(V0) // set LED RGB color values
{
int i = param[0].asInt();
int j = param[1].asInt();
int k = param[2].asInt();
leds[0].setRGB(j,i,k);
FastLED.show();
}
void setup()
{
// init LEDs
FastLED.addLeds<WS2812B, DATA_PIN, RGB>(leds, NUM_LEDS);
// connect to Blynk
Blynk.begin(auth, ssid, pass);
}
void loop()
{
Blynk.run();
}
Do you like this, do you need this, do you understand this? Tell me jacardano@gmail.com
The new BI2 black vibrator development board
The new black BI2 board is ready. I have a few assembled boards ready for shipping. Have a look at www.tindie.com
Features
- ESP8266 Microcontroller with WLAN
- MPU9250 (accelerometer, gyroscope)
- LiPo battery charging
- 3 motors can be connected (simple motor driver circuits)
- 1 WS2812B LED – a colourful LED (16 Mill. colours). They are commonly known as Adafruit Neopixel – a strip or a ring of individual programmable LEDs (when use the WS2812B only two motors can be connected)
- design based on the great Adafruit Feather Huzaah ESP8266
- vibration motors and LiPo battery can be easily connected with JST 1mm connectors
- two reset buttons (the button next to the USB connector can be overmolded)
- USB connector for battery charging and code uploading
- programmable with the Arduino IDE or NodeMCU
- white LED for indicating charging
- standard LED (yellow) on GPIO00
- round 40mm diameter
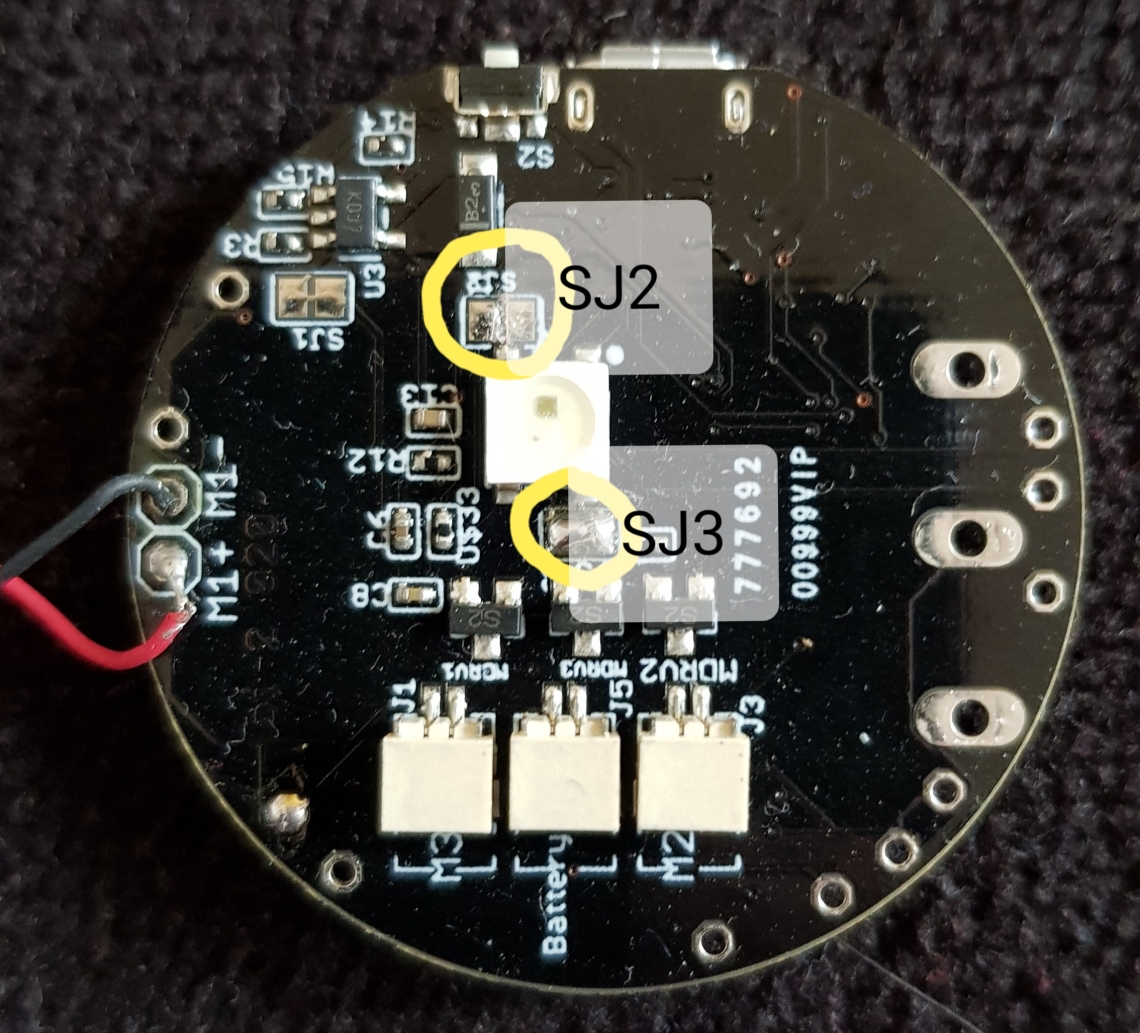
There are 3 free GPIO ports. Standard layout are for driving 2 motors (GPIO 12 = M2, GPIO 13 = M3) and 1 LED (GPIO14). Alternatively you can use 3 motors (GPIO12,13,14) but no LED.
Standard: SJ2 not connected, SJ3 connected
Alternative: SJ2 connected, SJ3 not connected
Here is the schematic which is adapted from Adafruit.
References:
Blynk: Controlling BI2 from the smartphone
Readers ask me for an easy way to control the body interaction vibrator development board. Without or with limited programming knowledge, without complicated Internet of thing technology, like the visual programming tool NODERED or the MQTT protocol and server.
 That’s what Blynk is for. Started in 2016 as a kickstarter campaign, they have built a tool which hides a lot of the complexity of the Internet of Things. Blynk consists of the following parts:
That’s what Blynk is for. Started in 2016 as a kickstarter campaign, they have built a tool which hides a lot of the complexity of the Internet of Things. Blynk consists of the following parts:
Blynk app. With this app you can build a User Interface in just a few minutes. You have all the usual elements like switches, slider, graphs and much more for controlling IOT devices.
Blynk Server / Cloud is responsible for the communications between the smart phone and IOT devices. There is nothing to do, everything works in the background
IOT devices library: So far everything is very simple. But at the end you have to program your IOT device – the body interaction 2 board for example. They support a great number of boards. For this they created the blynk library – with the library you need only some lines of code which must be uploaded to the board. Even when you change the user interface the code can stay the same. At least for simple changes. They offer a code generator where you code for your board and use case is generated automatically.
You find a lot of information in the Internet about the pros and cons. In short: It is easy compared to other tools, but if you want to implement your own algorithms programming knowledge is needed. Blynk limits the number of free User Interface elements. If you need more you have to pay a small fee.
Here is short tutorial to run you BI2 with Blynk. (takes 30 minutes)
Download the Blynk app (Android or iPhone).
Within the Blynk app: Register for Blynk and get AUTHenitfication code.
Upload Arduino
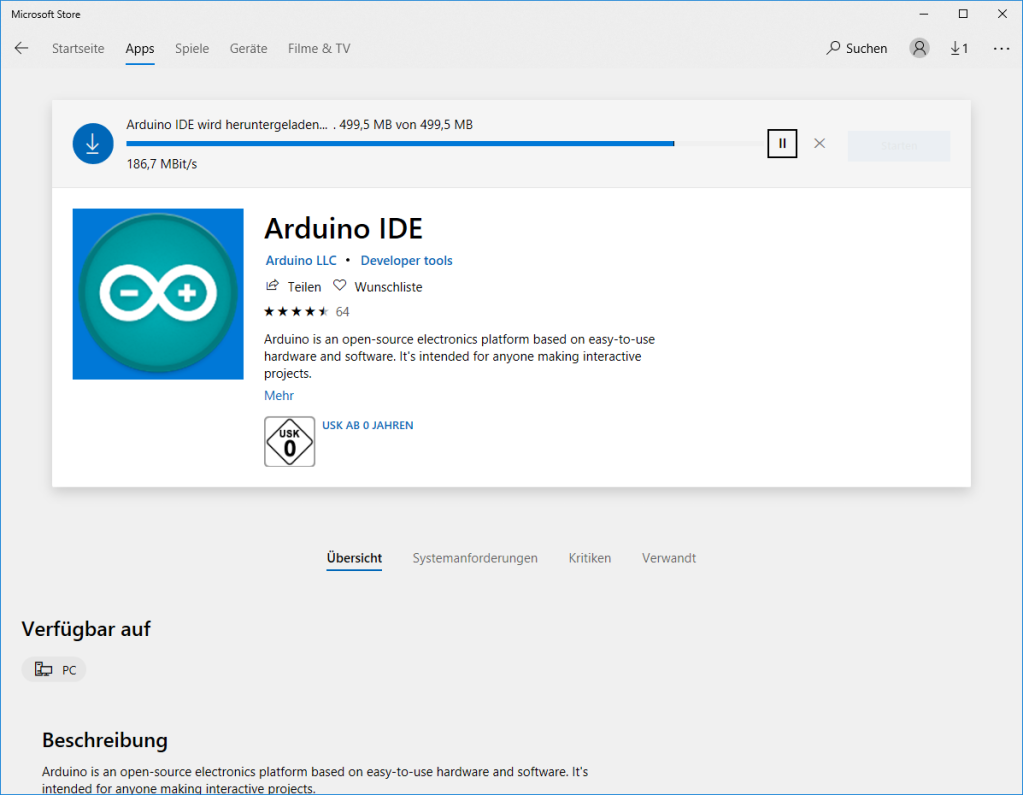
You can download Arduino from the Arduino Website or from the Microsoft Store (Windows only)
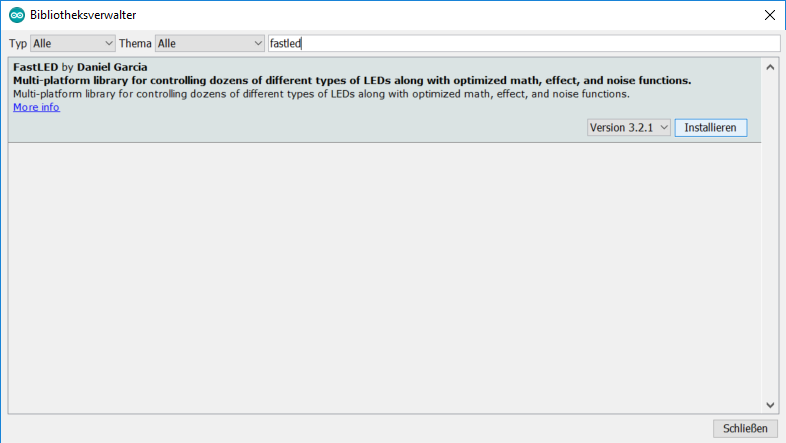
Add or update the following libraries with the library manager: FastLED and Blynk.
Select Include libraries -> library manager
Search for FastLED and install this library (press install button).
Now search for “Blynk” and install the Blynk software. However Blynk suggests to install the Blynk app manually.
Add board definition for the ESP8266
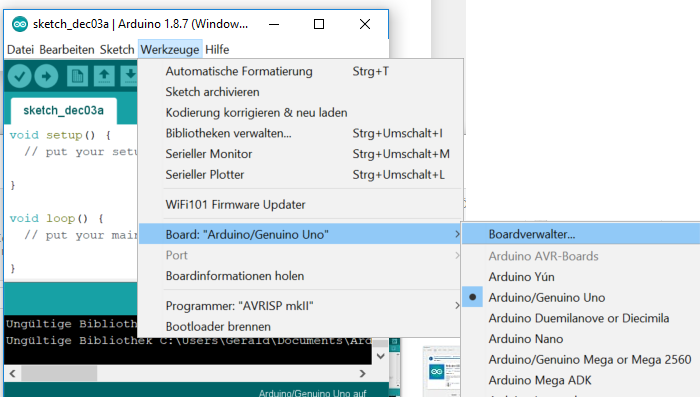
Select Tools -> Board -> Board management
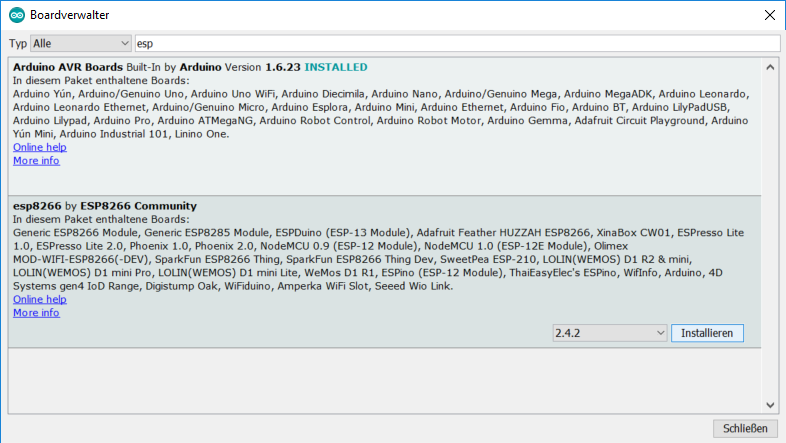
Search for ESP and install “esp8266”
Select Board -> Adafruit Feather
Build a connection between BI2 and your computer.
First download the USB driver from here and install the driver. Connect the BI2 with your computer. After some while windows will notice a new device. Windows will communicate with the board over a COM port (e.g. COM3). If you have any problemes check your USB wire. It must support all lines, not only + and – for charging.
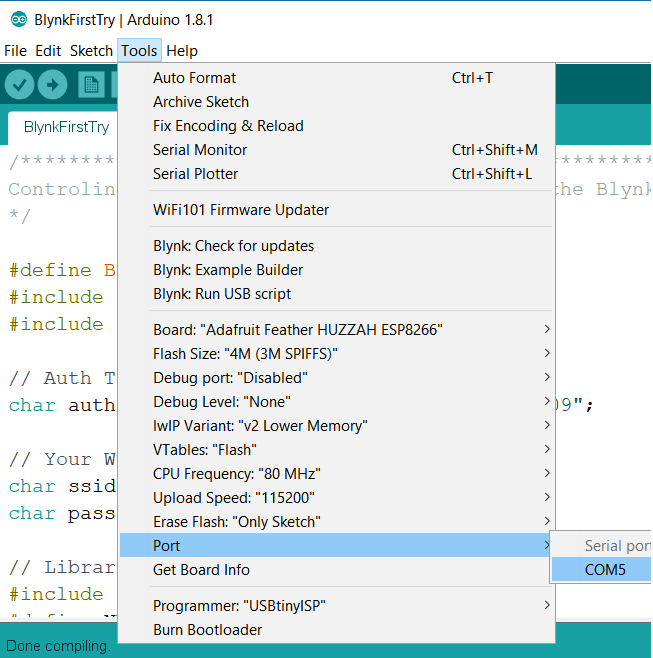
Now go back to Arduino and select Tools -> Port. Select the new COM port
Compile and upload the code to BI2 board
Now copy and paste the following code in a Arduino sketch (use File -> new). Then press the Upload button.
/*************************************************************
Controling the body interaction 2 board with the Blynk app
*/
#define BLYNK_PRINT Serial
#include <ESP8266WiFi.h>
#include <BlynkSimpleEsp8266.h>
// Auth Token infor the Blynk App.
char auth[] = "XXXXXXXXXXXXXXXXXXXXXXXXXXX";
// Your WiFi credentials.
char ssid[] = "XXXXXXXX";
char pass[] = "XXXXXXXX";
// Library for controlling the WS2821B (Neopixel) LED or LED strip
#include "FastLED.h"
#define NUM_LEDS 1 // number of LEDs
#define DATA_PIN 14 // pin for LED
CRGB leds[NUM_LEDS]; // define the array of leds
// This function set the LED color according to the selected RGB values in the app.
// RGB values are controlled in the app with zeRGBa widget
// values are stored in the virtual pin V0
// V0 consists of 3 values for Red, Green, Blue
BLYNK_WRITE(V0) // set LED RGB color values
{
int i = param[0].asInt();
int j = param[1].asInt();
int k = param[2].asInt();
leds[0].setRGB(j,i,k);
FastLED.show();
}
void setup()
{
// init LEDs
FastLED.addLeds<WS2812B, DATA_PIN, RGB>(leds, NUM_LEDS);
// connect to Blynk
Blynk.begin(auth, ssid, pass);
}
void loop()
{
Blynk.run();
}
You have to change AUTH. Use the AUTH code / token that was sent to you during Blynk registration. Then you have to change the WLAN credentials. Use the name of your network (SSID) and its password. (Depending on the maximum voltage of the vibration motor you have to adjust i, j and k e.g. for a 1.5V motor divide the variables by 3.
Configure the Blynk app
Create a new project and choose this device: ESP8266. Now add user interface elements – they are called widgets -to control the BI2. You can move and resize, add and delete each widget. Press on the widget to enter parameters like GPIO port etc. The app could look like that but you may position the widgets as you like. [The pitch, roll, yaw text fields can be omitted. They are introduced later.]
Add the following Widgets
Press the “+” button and add this widget:
zeRGBA: With this tool you can control the WS2821B LED
Choose select pin V0 = Virtual Pin 0.
Choose Merge.
Send on release: off
Add Sliders
Press the “+” button and add two sliders, one for each motor.
1st silder: Select Digital Pin 12 (PWM)
2nd slider: Select Digital Pin 13 (PWM)
Add Button
Press the “+” button and add the button widget. Select pin digital – gp0. Set mode to “switch”.
Start the app
Therefore press the Run (or play) button (top left).
Done!
Questions? Reply to this post, via wordpress or to jacardano@gmail.co
Basic Node for the Internet of Sex Toys – part 3: software
This the third part of the tutorial which has the following parts:
part 1: Basic Node for the Internet of Sex Toys
part 2: Molding the Basic Node
part 3: Software for the Basic Node
For the basic node a simple software realizes all features like Mqtt communication, Web server, basic web user interface, reading data from the accelerometer. Please use the code at github and send request over github. Now the imported parts of the code are explained.
To communicate with the IOT Mqtt is used (read more here). This is a fast protocol for data transmission. Therefore we need a Mqtt server. You can install one on your local computer or use a cloud-based Mqtt server. We use the free CloudMqtt. The following variables must be initiated with the data of your server. Please get your own account at CloudMqtt or use my server (but don’t spam it, please). Please remember: Transmission is not encrypted, everybody can read it.
const char* mqtt_server = "m12.cloudmqtt.com"; uint16_t mqtt_port = 15376; const char* mqtt_user = "nvcuumkf"; const char* mqtt_password = "C-X6glwisHOP";
We have now 7 different modes. In each mode the basic node behaves different.
const int offMode = 0; const int maxMode = 1; const int sinusMode = 2; const int motionMode = 3; const int constantMode = 4; const int listenMode = 5; const int listenAndMotionMode = 6;
In off mode the basic node is off, in max mode the vibration is maximum. In sinus mode the vibration speed is altered according to a sinus curve.
In motion mode the vibration changes according to the movement of the basic node. When moved fast the speed goes up, when moved slowly or movement stops, the speed goes down. In constant mode any vibration speed can be set to any strength. This feature is only available by Mqtt messages eg. from the IOT node-RED user interface. The listen mode is still experimental. In this mode the speed will be changed by OTHER basic nodes. Finally in the listenAndMotionMode the speed is changed by movements of the basic node and by other nodes. This feature was already available with the body interaction 1 development board as standard mode!
The basic node starts a web server (see image). A web page is generated which build up the user interface. There are buttons for every mode. In addition the speed and the battery power is displayed. This is done in this function:
void generateWebpage() {
The next lengthy procedure is this:
void mqttCallback(char* topic, byte* payload, unsigned int length) {
This is a call back function which is executed whenever a Mqtt message comes in. It parses the Mqtt message which is in the popular JSON format. The commands which are communicated within JSON are explained here. In principle there is a command for every mode, when the command “set mode to off” is send the mode is set to offMode.
In the setup() part of the code you will find a lot of lines like that:
httpServer.on("/MOTOR=MAX", []() {
They corresponds to the generateWebpage() function. When say the max button on the web page is pressed than the affiliated httpServer function is executed. So for every button on the webpage you need a corresponding httpServer function to implement the functionality. In this case (MOTOR=MAX) the mode is set to the constant speed maxMode.
Finally in the loop section of the code the following functions are implemented:
- reading the accelerometer data
- change the vibration motor speed according to the mode
- generate a new JSON message which is send out via Mqtt
- do the timing
Not mentioned is the OTA (over the air update) function, which is integrated in the code.
Node-RED
 For controlling the toy via the internet you can use node-Red. You can find the code at github via this link.
For controlling the toy via the internet you can use node-Red. You can find the code at github via this link.
The flow is explained here and here.
OpenSCAD as sex toy generator
 OpenSCAD is a free software tool for creating 3d objects. But it is different from other CAD tools like Tinkercad or Freecad. Instead of using the mouse to select and modify 3d objects you have to use a description language. Making a 3d object in OpenSCAD is a bit like programming. For creating a sphere you just have to type sphere(r=10); where r is the radius of the sphere. For creating a cube or a cylinder just type in the appropriate command. When done select compile from the menu and you’re object will be displayed.
OpenSCAD is a free software tool for creating 3d objects. But it is different from other CAD tools like Tinkercad or Freecad. Instead of using the mouse to select and modify 3d objects you have to use a description language. Making a 3d object in OpenSCAD is a bit like programming. For creating a sphere you just have to type sphere(r=10); where r is the radius of the sphere. For creating a cube or a cylinder just type in the appropriate command. When done select compile from the menu and you’re object will be displayed.
Just download the OpenSCAD software, install the tool and try out a command. You can copy and paste the dildo generator source code (at the end of this blog post) and try to change the parameters. Another option is to use the customizer module of the Thingiverse platform.
Brief Intro to OpenSCAD
 If you want to create a sphere not in the origin but somewhere else you have to shift the object using the translate command. For creating the second smaller sphere use
If you want to create a sphere not in the origin but somewhere else you have to shift the object using the translate command. For creating the second smaller sphere use
translate([30,0,0]) sphere(r=10);
The translate command moves the sphere objects on the x-axis by 30 points.
To visualize the form use the design menu and select “compile” or “compile and render”. Rendering takes some time (up to some minutes) but it will give you a correct preview of your form.
To build more complex objects you have to use the union or difference command. The union command puts simple objects together. With the difference command you can cut out something e.g. to make a ring.  You can download a STL-file (select “export STL” from the menu) and print out the form with a 3d printer.
You can download a STL-file (select “export STL” from the menu) and print out the form with a 3d printer.
OpenScad can be used to create sex toys as shown by Mr O. He used OpenScad to create basic building blocks for sex toys which can be combined and changed in size. Moreover with OpenScad you can make generative designs. For example you can make a generative dildo which can be individualized by changing parameters like height, length etc.
Generative Dildo Project
Let us create the “balls” dildo which is introduced in Silicone overmolded vibrator – balls revisited and Update for “balls revisted” – silicone molded vibrator.
 The dildo consists of 6 forms:
The dildo consists of 6 forms:
- three spheres with individual radius
- a base which is made of cylinders
- and an iterative use of circles to make the upper top of the base to be round
We use the module command to encapsulate the commands for creating the dildo. A module is very similar to functions or procedures in other programming languages, but they do not return a value. They just execute the commands in the module. The definition of the module starts with its parameters.
module base (r_bottom,height,rounding,connector_radius,ball_distance, c1,c2,c3) {
...commands for creating the dildo...
}
c1, c2 and c3 are the radius of the spheres. r_bottom is the radius of the base part and height the height if the base parts.
Now you can produce different versions of the ball motive by entering different parameters when you call the module base. With the following parameters the form at the left side will be generated:
base(50,60,10,10,30,15,25,35);
 This form will be made when using the following parameters:
This form will be made when using the following parameters:
base(60,30,10,10,30,20,35,45);
Make your own generative sex toy design and publish it
The Thingiverse platform is able to create objects made with OpenSCAD. Just upload the SCAD-file to Thingiverse using the customizer option. Now you can change the parameters within Thingiverse and generate a customized STL-file for 3d printing. Try it out with the Thingiverse customizer (as long as nobody complains…).
Download the SCAD file source code here: form_only
Or copy & paste the following SCAD code to generate the “balls” sex toy:
// bodyinteraction toy form
// radius of bottom part
r_bottom=50; // [50:5:80]
// height of bottom part
h_bottom=60; // [10:5:80]
// top rounding of bottom part
rounding=10; // [10:5:20]
// radius of ball 1
r_ball1=35; // [15:5:50]
// radius of ball 2
r_ball2=25; // [15:5:50]
//radius of ball 3
r_ball3=20; // [15:5:50]
// radius of connecting cylinders
connector_radius=10; // [10:2:20]
// distance between balls and bottom part
ball_distance=30; // [10:2:40]
base(r_bottom,h_bottom,rounding,connector_radius,ball_distance,r_ball1,r_ball2,r_ball3);
module base (r_bottom,height,rounding,connector_radius,ball_distance, c1,c2,c3) {
union () {
// connector
color("white")cylinder(h=height+2*ball_distance+c1*2+c2*2+c3*2,r=connector_radius,$fn=60);
//base
color("DarkSlateBlue") cylinder (h=height-0,r=r_bottom-rounding,$fn=60);
color("MediumSlateBlue")cylinder (h=height-rounding,r=r_bottom,$fn=60);
translate([0,0,height-rounding]) color("SlateBlue") rotate_extrude()
translate([r_bottom-rounding,0,0]) circle(r=rounding,$fn=120);
// circle (ball) 1, 2 and 3
translate([0,0,height+ball_distance+c1]) color("Indigo")sphere(r=c1,center=true,$fn=60);
translate([0,0,height+2*ball_distance+2*c1+c2]) color("Violet")sphere(r=c2,center=true,$fn=60);
translate([0,0,height+3*ball_distance+2*c1+2*c2+c3]) color("Purple")sphere(r=c3,center=true,$fn=60);
}
}
Exploring the internet of (sex) things 1
The internet of things – or short IOT – is getting popular. IOT is a network of physical things like vehicles, buildings, but also everyday objects like lamps, refrigerators. IOT allows objects to be sensed and controlled remotely across the Internet. As a result the physical world will be integrated into the internet and computer systems.
Popular examples are home axiomatization or collection of environmental data. Even sex toy industry use the internet to connect sex toy users which are far away of each other (like the OhMiBod blueMotion). The vision of remote sex driven by technology is also known as Teledildonics. Unfortunately I didn’t pay much attention to this movement which goes back to 1975. body interaction focused more on wireless connected sex toys for users having sex together and want to integrate his and her’s sex toy. You will find a lot of information at Kyle Machulis site Metafetish. Also have a look at the annual conference Arse Elektronika which focus on the intersection of technology and sex.
In this blog I have already shown how to connect the body interaction development board to the internet. Now I will present some first steps into IOT. I will use the NodeMCU development board which is based on the popular ESP8266 System on a chip. The ESP is a wi-fi enabled microcontroller where you can connect sensors and actuators. It can connect to your wi-fi access point and home and it can be an access point itself and host eg. an internet server.
In my explorations I will try to find out if a IOT sex toy is useful for DIY sex toy community.
In this blog post we will use the ESP8266 as a wi-fi server. The server will connect to your wi-fi access point at home.
The series has 4 parts:
part 1: Exploring the internet of (sex) things
part 4: Building a sex toy dashboard with Node-RED
Building a bread board prototype
Material needed
- bread board, wires
- Node MCU or similar
- small vibration motor (or LED), eg the Lilipad vibration motor
- optional: accelerometer MPU9265
- optional: another LED and a resistor
WIre MPU9265
- SCL (on MPU9265) and D1 (on NodeMCU),
- SDA and D2,
- VCC and 3V3
- GND and GND
Wire vibration motor
Connect
- D7 (node MCU) with vibration motor (+) and
- GND (NodeMCU) and (-)
Wire LED
Connect:
- D3 (NodeMCU) and LED (long end)
- LED (short end) and resistor
- resistor and GND (NodeMCU)
Using the Arduino IDE
NodeMCU and all other ESP8266 boards are not supported by Arduino. But you can use the Arduino board manager to add other development boards. This short Tutorial explains the necessary steps: http://www.instructables.com/id/Quick-Start-to-Nodemcu-ESP8266-on-Arduino-IDE/
Connect the NodeMCU to your access point (WLAN router)
Upload script to NodeMCU
Copy the code below to the Arduino IDE or download and unzip this Arduino “.ino” file.
Within the sketch you have to change the constants SSID and password. Use the same SSID as you would do to connect your smart phone or computer to the internet.
Select your NodeMCU and the port. Connect your computer and the NodeMCU with USB wire. Upload the script to NodeMCU
#include <ESP8266WiFi.h>
#include <Wire.h>
#define MPU9250_ADDRESS 0x68
#define MAG_ADDRESS 0x0C
#define GYRO_FULL_SCALE_250_DPS 0x00
#define GYRO_FULL_SCALE_500_DPS 0x08
#define GYRO_FULL_SCALE_1000_DPS 0x10
#define GYRO_FULL_SCALE_2000_DPS 0x18
#define ACC_FULL_SCALE_2_G 0x00
#define ACC_FULL_SCALE_4_G 0x08
#define ACC_FULL_SCALE_8_G 0x10
#define ACC_FULL_SCALE_16_G 0x18
const char* ssid = "????"; // Enter the name of your Access point
const char* password = "????"; //Enter the password SSID
int ledPin = 0; // NodeMCU pad D3 = GPI0
int motorPin= 13; // NodeMCU pad D7 = GPIO 13
double sinusValue=0;
// define constants for four different vibration modes
const int off_mode=0;
const int max_mode =1;
const int sinus_mode =2;
const int motion_mode =3;
int motor_mode =off_mode;
WiFiServer server(80);
// This function read Nbytes bytes from I2C device at address Address.
// Put read bytes starting at register Register in the Data array.
void I2Cread(uint8_t Address, uint8_t Register, uint8_t Nbytes, uint8_t* Data)
{
// Set register address
Wire.beginTransmission(Address);
Wire.write(Register);
Wire.endTransmission();
// Read Nbytes
Wire.requestFrom(Address, Nbytes);
uint8_t index=0;
while (Wire.available())
Data[index++]=Wire.read();
}
// Write a byte (Data) in device (Address) at register (Register)
void I2CwriteByte(uint8_t Address, uint8_t Register, uint8_t Data)
{
// Set register address
Wire.beginTransmission(Address);
Wire.write(Register);
Wire.write(Data);
Wire.endTransmission();
}
void setup() {
Wire.begin();
// NodeMCU D1 = GPIO5 connected to MCU9265 SCL
// NodeMCU D2 = GPIO4 connected to MCU9265 SDA
Wire.pins(5,4);
Serial.begin(115200);
// Configure gyroscope range
I2CwriteByte(MPU9250_ADDRESS,27,GYRO_FULL_SCALE_2000_DPS);
// Configure accelerometers range
I2CwriteByte(MPU9250_ADDRESS,28,ACC_FULL_SCALE_16_G);
// Set by pass mode for the magnetometers
I2CwriteByte(MPU9250_ADDRESS,0x37,0x02);
// Request first magnetometer single measurement
I2CwriteByte(MAG_ADDRESS,0x0A,0x01);
Serial.begin(115200);
delay(10);
pinMode(ledPin, OUTPUT);
digitalWrite(ledPin, LOW);
pinMode(motorPin, OUTPUT);
analogWrite(motorPin, 0);
// Connect to WiFi network
Serial.println();
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
// Start the server
server.begin();
Serial.println("Server started");
// Print the IP address
Serial.print("Use this URL to connect: ");
Serial.print("http://");
Serial.print(WiFi.localIP());
Serial.println("/");
}
int16_t ax,ay,az,ax1,ay1,az1,gx,gy,gz,gx1,gy1,gz1;
int valueMotor; //vibrator motor speed 0-1023
void loop() {
// Read accelerometer and gyroscope
uint8_t Buf[14];
I2Cread(MPU9250_ADDRESS,0x3B,14,Buf);
// Create 16 bits values from 8 bits data
// Accelerometer
ax=-(Buf[0]<<8 | Buf[1]);
ay=-(Buf[2]<<8 | Buf[3]);
az=Buf[4]<<8 | Buf[5];
// Gyroscope
gx=-(Buf[8]<<8 | Buf[9]);
gy=-(Buf[10]<<8 | Buf[11]);
gz=Buf[12]<<8 | Buf[13]; // when in "motion_mode" the vibration motor
//is controlled by motion
if (motor_mode==motion_mode) {
int v = 0;
//calculate motion vector
v=sqrt(pow(ax-ax1,2)+pow(ay-ay1,2)+pow(az-az1,2));
// adjust vibration motor speed
// if motion vector > 5000 raise speed by 25
// otherwise lower speed by 10
// adjust these constants to your needs
if (v > 5000) {valueMotor=valueMotor+25;} else {valueMotor=valueMotor-10;}
//values must be above 500 otherwise the motor is off
if (valueMotor<500) {valueMotor=500;}
// values higher than 1023 are not supported
if (valueMotor>1023) {valueMotor=1023;}
analogWrite(motorPin, valueMotor); // set motor speed
Serial.print("v: ");
Serial.print(v);
Serial.print(", valueMotor: ");
Serial.println(valueMotor);
delay(200);
// save values
ax1=ax;
ay1=ay;
az1=az;
gx1=gx;
gy1=gy;
gz1=gz;
}
// change vibration motor speed according to a sinus curve
if (motor_mode==sinus_mode) {
sinusValue=sinusValue+.01;
delay(20);
int sin_tmp = ((sin(sinusValue)+1)*.5*(1023-500))+500;
Serial.println(sin_tmp);
analogWrite(motorPin, sin_tmp);
valueMotor=sin_tmp;
}
// Check if a client has connected
WiFiClient client = server.available();
if (!client) {
return;
}
// Wait until the client sends some data
Serial.println("new client");
while(!client.available()){
delay(1);
}
// Read the first line of the request
String request = client.readStringUntil('\r');
Serial.println(request);
client.flush();
// Match the request
int valueLED = LOW;
if (request.indexOf("/LED=ON") != -1) {
digitalWrite(ledPin, HIGH);
valueLED = HIGH;
}
if (request.indexOf("/LED=OFF") != -1) {
digitalWrite(ledPin, LOW);
valueLED = LOW;
}
if (request.indexOf("/MOTOR=MAX") != -1) {
analogWrite(motorPin, 1023);
valueMotor = 1023;
motor_mode=max_mode;
}
if (request.indexOf("/MOTOR=OFF") != -1) {
analogWrite(motorPin, 0);
valueMotor = 0;
motor_mode=off_mode;
}
if (request.indexOf("/MOTOR=SINUS") != -1) {
motor_mode=sinus_mode;
}
if (request.indexOf("/MOTOR=MOTION") != -1) {
motor_mode=motion_mode;
valueMotor=600;
}
// Return the response
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println(""); // do not forget this one
client.println("<!DOCTYPE HTML>");
client.println("<html>");
client.print("Led pin is now: ");
if(valueLED == HIGH) {
client.print("On");
} else {
client.print("Off");
}
client.print("Motor pin is now: ");
client.print(valueMotor);
client.println("");
client.println("<a href=\"/LED=ON\"\"><button>Turn On </button></a>");
client.println("<a href=\"/LED=OFF\"\"><button>Turn Off </button></a>");
client.println("<a href=\"/MOTOR=MAX\"\"><button>Motor Max </button></a>");
client.println("<a href=\"/MOTOR=OFF\"\"><button>Motor Off </button></a>");
client.println("<a href=\"/MOTOR=SINUS\"\"><button>Motor sinus curve </button></a>");
client.println("<a href=\"/MOTOR=MOTION\"\"><button>Motor motion controlled </button></a>");
client.println("</html>");
delay(1);
Serial.println("Client disonnected");
Serial.println("");
}
Controlling the vibrator prototype
After uploading the script above, open the serial monitor. After some time the NodeMCU will report “wifi connected”.
 Now start a browser. Use the URL which the NodeMCU reported eg. http://192.168.1.12/
Now start a browser. Use the URL which the NodeMCU reported eg. http://192.168.1.12/
If your smart phone is connected to the same Access point as your computer is, you can use your smart phone to control the prototype, too.
You can turn the LED on or off by pressing the “Turn On” and “Turn Off” buttons.
For controlling the motor you have 4 options
- motor on
- motor off
- sinus curve (the motor will speed up and slow down according to a sinus curve)
- motion controlled (more motion -> motor speeds up)
Summary
To build a vibrator prototype based on the ESP8266 MCU is very easy. You can use your Arduino IDE to upload scripts to the prototype. Then you can control the vibration motor through a browser. If you don’t want to use these external control options the vibrator prototype can be controlled by motion similar to the body interaction vibrator development board.
In this blog post series we will explore other interesting features of the ESP8266:
- the ESP8266 as an access point (no need for private or public access points)
- over the air (OTA) uploading of sketches (wireless – no USB connector needed)
- MQTT protocol & server
- Node-RED (visual IOT programming)
- review of development boards for building IOT vibrators
“An exploration of the sex toy DIY movement” – interview with EAN Online Erotic Industry
 Randolph Heil from EAN online interviewed Jacob from bodyinteraction.com. In the interview the DIX sex toy movements – its motivation and aims are discussed. 3d printing – and its future – as a method for making your own personal sex toy is described. Jacob gave some details about his story. The interview mention the Arduino software and hardware as a platform for sex tech products. Finally the future of (open source) sex toys is discussed. Read the interview here.
Randolph Heil from EAN online interviewed Jacob from bodyinteraction.com. In the interview the DIX sex toy movements – its motivation and aims are discussed. 3d printing – and its future – as a method for making your own personal sex toy is described. Jacob gave some details about his story. The interview mention the Arduino software and hardware as a platform for sex tech products. Finally the future of (open source) sex toys is discussed. Read the interview here.